Olá Amigos(as) ! Depois de muita insistência, consegui finalmente aprender a fazer um slide para o Blogspot sem hospedagem de scripts etc.
Pode ser feito com imagens de qualquer tamanho, quadradas ou retangulares. Mas, antes, precisamos baixar o seguinte programa em português pelo Baixaqui:
Passo 1:
Escolha as imagens a serem exibidas no Slide. Todas devem ter o mesmo tamanho em pixels. Para isto, abra o Paint do Windows, e carregue a primeira imagem. Dê um Ctrl + W e configure a imagem para o tamanho desejado. Se quiser imagens retangulares, desmarque a opção - Mantain aspect ratio - . Em seguida, salve a imagem e repita o processo quantas vezes quiser.
Ou também você poderá configurar as imagens utilizando o programa gratuito Snipping Tool. Baixe-o na internet. Para usá-lo, você com o botão esquerdo do mouse crie um retângulo exatamente do tamanho que desejar a imagem.
Depois no PhotoScape, ao arrastar as imagens do Slide, defina o tamanho pela imagem menor que todas sairão iguais.
Usei imagens 920 X 270 pixels. A galeria será inserida logo abaixo do menu de páginas como um gadget de imagens. Você pode configurar as imagens de acordo com a sua necessidade.
Passo 2:
Abra o programa Photo Scape e clique em "Animação Gif". Em seguida, do lado esquerdo, procure a localização do arquivo que se encontra as fotos selecionadas para o Slide.
Arraste uma a uma para o espaço central do Photo Scape. Estando todas lá, do lado direito em cima, configure a velocidade de exibição.
Passo 3:
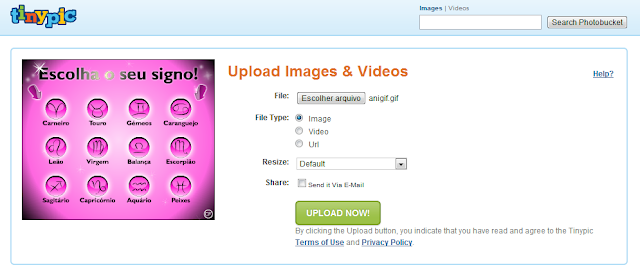
Vamos agora hospedá-las no Tinypic . Clique no botão "Escolher arquivo" que vai abrir uma janela para você selecionar a imagem que você salvou do Photo Scape. Clique em "Apload Now".
Veja foto:
 |
| Adicionar legenda |
Copie o terceiro link, abra o seu Blogspot, clique em "Layout", "Adiconar um Gadget", "Imagem", onde clique em "Da web", e cole o link que você copiou no Tinypic e dê um enter para a imagem "carregar". Quando ela aparecer, salve, arraste para a posição desejada, (imagens grandes e retangulares, somente abaixo do cabeçalho).
Segue abaixo, link de exemplo no meu Blogspot de testes com um exemplo.
Perfeito e simples. Use a sua criatividade. Abraços,


Nenhum comentário:
Postar um comentário